Mobile-App Entwicklung für iOS, Android & Web
Android/iOS App vs. Flutter vs. Capacitor vs. PWA vs. Webapp
Wir sind Mobile-App Experten aus der Schweiz
Das Angebot an Firmen, welche Mobile-Appentwicklung anbieten, ist breit. Jedoch sind die meisten Unternehmen nur auf eine einzelne Art der Appentwicklung spezialisiert. PolygonSoftware bietet wichtige Vorteile als ihr Partner für Mobile-App Entwicklungen:
Durch unser breite Know-How an Technologien finden wir den perfekten Lösungsweg für ihren Use-Case
Von PolygonSoftware entwickelte Apps laufen immer auf allen Smartphone-Betriebssysteme und müssen nie zweimal separat entwickelt werden


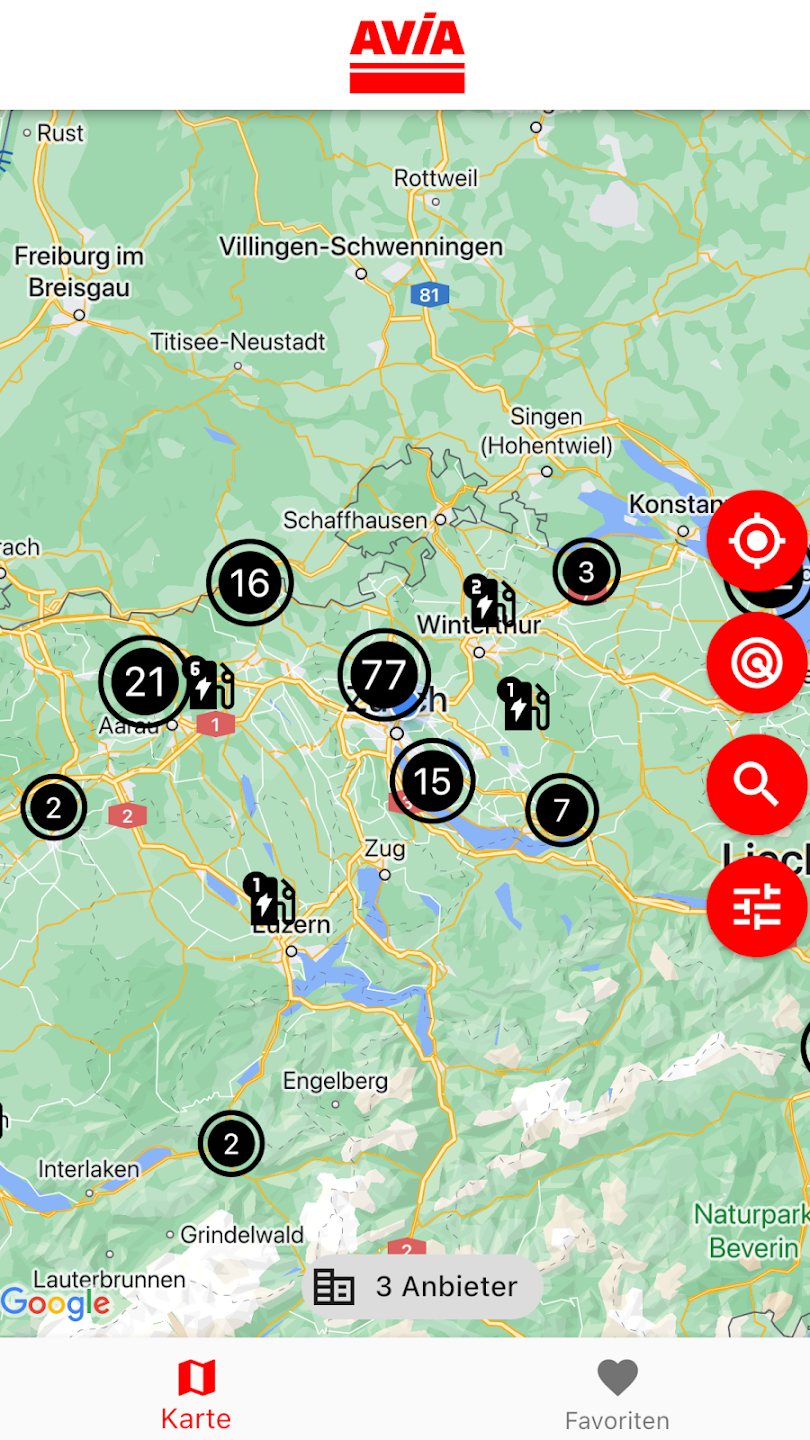
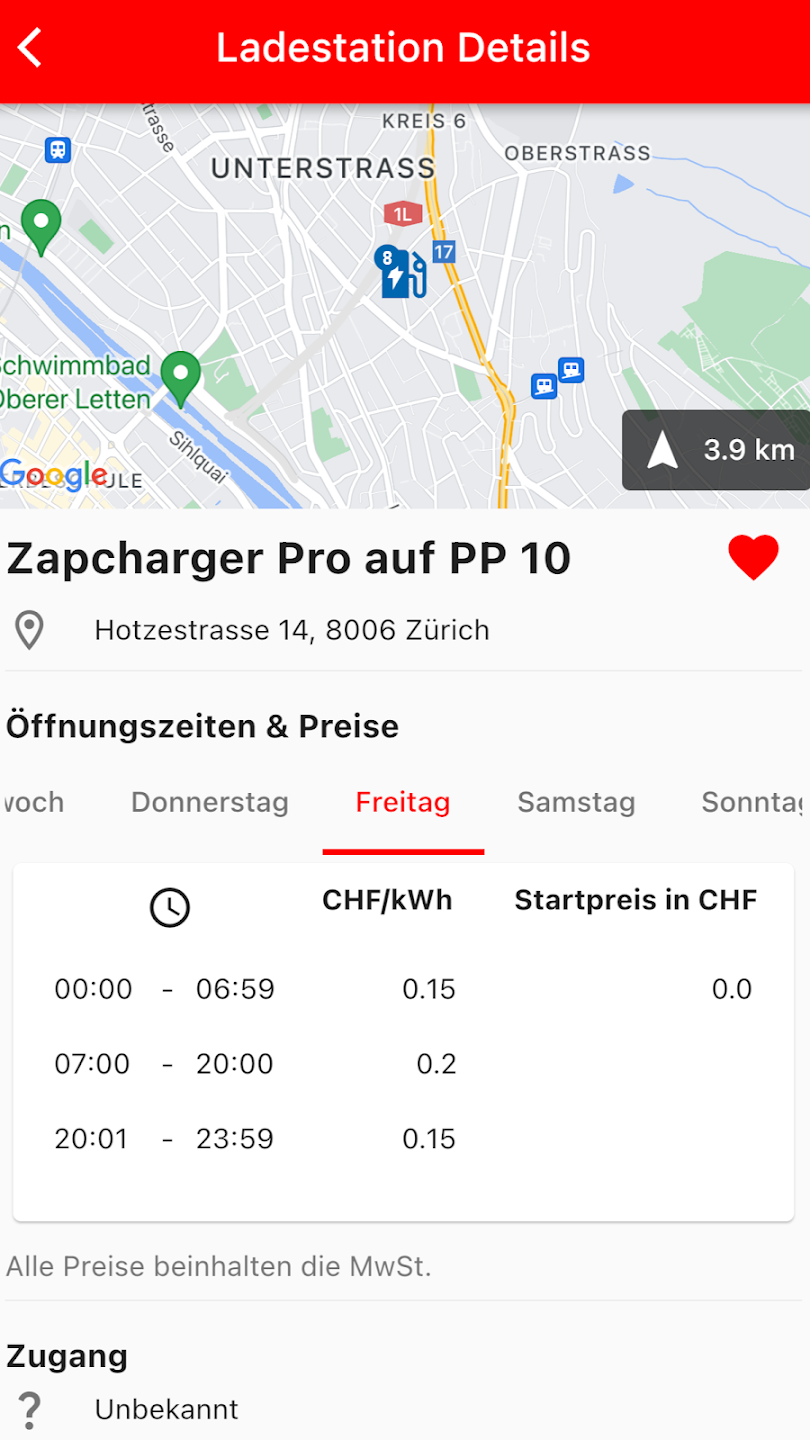
Unsere Referenzen in Mobile-App Entwicklung für iOS, Android & Web.

Um Kunden auf dem Android oder Apple Smartphone und Tablet erreichen zu können, bieten sich verschiedene Technologien an. Dieser Artikel soll die Entscheidung erleichtern, welche Technologie für Ihr Businesscase die Richtige ist.
Native Android/iOS App Entwicklung
Zwei Betriebssysteme dominieren momentan den Markt für Smartphones: Googles Android und Apples iOS. Um mit einer mobilen App alle möglichen Benutzer ansprechen zu können ist es daher essenziell, eine App für beide Betriebssysteme zu entwickeln. Da die beiden Plattformen jedoch konkurrieren sahen sich Entwickler bis vor kurzem gezwungen, zwei komplett separate Apps zu entwickeln: Eine mit Java / Dart für Android Smartphones, und eine zweite mittels Objective-C / Swift für iOS Smartphones. Dies bringt nicht nur doppelte Entwicklungskosten mit sich, sondern führt auch zu hohen Kosten für die Wartung, da zwei Apps separat weiterentwickelt und instandgehalten werden müssen.
PolygonSoftware empfiehlt seinen Kunden daher nur in seltenen Fällen, auf diese Option zurückzugreifen und schlägt meistens neuere Technologien vor, welche eine gleichzeitige Entwicklung für beide Plattformen ermöglicht. Das halbiert nicht nur die Entwicklungskosten, sondern garantiert auch, dass sowohl iOS wie auch Android Benutzer die gleichen Möglichkeiten in der App geniessen. In den drei Jahren haben sich drei Kerntechnologien durchgesetzt, welche für moderne Appentwicklung verwendet werden und auf welche sich PolygonSoftware spezialisiert hat.
Flutter App Entwicklung
Google hat das Problem der zweifachen Entwicklung schon vor mehreren Jahren erkannt und eine Technologie namens «Flutter» entwickelt, welche bei vielen Start-ups und Unternehmen grosses Vertrauen geniesst. Flutter ist ein Framework, mithilfe dessen Apps gleichzeitig für beide Betriebssysteme, also iOS und Android, entwickelt werden können. Der Code wird dabei nur einmal geschrieben und kann dann auf beiden Gerätegruppen verwendet werden. Flutter wandelt den geschriebenen Code dabei im Hintergrund zweimal um, um mit dem jeweiligen Smartphone-typ kompatibel zu sein. Mithilfe von Flutter entwickelte Apps weisen nicht nur eine hohe Geschwindigkeit in der Anwendung auf, sie sehen auch optisch wie Native-Entwickelte Applikationen aus. Sowohl Android wie auch iOS haben klare Guidelines, wie Apps aussehen sollten.
Android hat diese Guidelines unter dem Begriff «Material Design» zusammengefasst, Apple nennt ihr Designsystem «Cupertino». Flutter sorgt automatisch dafür, dass die jeweiligen Apps auf die Designrichtlinien der Plattform zugeschnitten sind. Dadurch kann ein Enduser eine mit Flutter erstellte App praktisch nicht von einer Native-Entwickelten App unterscheiden. PolygonSoftware empfiehlt die Entwicklung mit Flutter für Firmen und Start-ups, für welche der Hauptvertriebskanal die App darstellt und welche hohe Performanceansprüche haben. So ist die Flutter-Technologie beispielsweise für die SBB-App eine optimale Lösung: Die App muss sehr schnell geöffnet und bedient werden können und mit dem Touch-Fahrplan hat man einige Features, welche mit anderen Technologien nur schwer umsetzbar sind.
Capacitor & Ionic App Entwicklung
Eine ähnliche Möglichkeit wie Flutter bietet die Entwicklung mit der Open-Source Platform «Capacitor». Die im Hintergrund verwende Technologie zwischen Capacitor und Flutter unterscheiden sich jedoch stark: Während Flutter den geschriebenen Programmcode umwandelt, um native Apps für beide Systeme zu produzieren, verwendet Capacitor einen Webcontainer. Eine App, welche mit Capacitor entwickelt ist, ist im Grunde genommen eine kleine Webapp, die in einem virtuellen Webbrowser läuft, welcher in der App verpackt ist. Um eine Capacitor-App zu programmieren entwickelt man daher zuerst eine Webapplikation mittels JavaScript und gängigen Frameworks wie Vue, React oder Angular, und verpackt diese dann mittels Capacitor zu einer App, welche auf iOS/Android läuft. Ähnlich wie Flutter ermöglicht auch diese Technologie, dass sich die Apps auf dem jeweiligen Betriebssystem wieder automatisch den Designrichtlinien anpassen und so immer wie native-entwickelte Applikationen aussehen. Gleichzeitig bietet die Technologie gegenüber Flutter einen entscheidenden Vorteil: Capacitor-Apps sind im Grunde genommen eine Webapp. Der gleiche Code, welcher für die Entwicklung der iOS/Android App verwendet werden kann, kann weiterverwendet werden, um eine App zu generieren, die auf jeglichem Webbrowser läuft: Chrome, Safari oder Firefox, auf iOS, Android, Windows, MacOS oder Linux.
Man bekommt dabei sozusagen gratis neben den iOS/Android Apps noch eine Webapp dazu und kann dadurch auf Benutzer ansprechen, welche die Funktionalitäten der App bequem vom Computer aus aufrufen möchten. Die Technologie bietet jedoch auch einige Nachteile: Da Capacitor-Apps in einem virtuellen Browser laufen sind sie oft langsamer als mit Flutter entwickelten Apps und haben eine grössere Downloadgrösse. Dieser Umstand ist bei den allermeisten Anwendungen vernachlässigbar, kommt aber bei Apps wie z.B. YouTube, die Performance-Intensiv sind, durchaus zu Gewicht. Des Weiteren können gewisse Funktionalitäten, welche bei der generierten Android/iOS App enthalten sind, möglicherweise nicht in die Browserapplikation mitaufgenommen werden. Funktionalitäten wie Dateimanipulationen oder Push-Notifications können aus dem Browser nicht verwendet werden. Dies kann dazu führen, das die Browserversion der App nicht den vollen Funktionsumfang gegenüber den iOS/Android Apps geniesst. Aus Erfahrung sind jedoch meistens 80-90 % der Möglichkeiten übertragbar. PolygonSoftware empfiehlt eine Lösung mit Capacitor für Firmen und Start-ups, für welche die App einen zentralen Bereich darstellt, jedoch gewisse Funktionalitäten ebenfalls im Web zur Verwendung stehen sollen. So wäre beispielsweise die WhatsApp/Threema-App ein guter Kandidat für die Entwicklung mit Capacitor: Chatten möchte man meistens via Smartphone, das Chatfenster jedoch – mit gewissen Abstrichen – auch auf dem PC aufrufen zu können ist eine nette Sache.
PWA – Progressive Web-App Entwicklung
Progressive Web-Apps, auch PWAs genannt, stützen sich wie Capacitor Apps auf Webtechnologien wie Vue, React oder Angular. Jedoch machen sich PWAs nicht die Mühe, die Webapplikation in einen virtuellen Browser zu verpacken um dann als iOS/Android über den AppStore bzw. PlayStore installiert werden zu können. Eine PWA läuft immer in einem Webbrowser, ist also in erster Linie eine Webapplikation. PWAs können jedoch direkt vom Browser aus ebenfalls auf dem Smartphone oder Computer installiert werden und geniessen dann einen Status, welcher mit den Capacitor-Apps vergleichbar ist. Je nach Betriebssystem können PWAs wie normale Apps Push-Notifications senden, auf die Kamera zugreifen und vieles mehr. Auch PWAs passen ihr äusseres Erscheinungsbild so an die Plattform an, auf welcher sie installiert werden, sodass sie sich optisch von native Apps nicht unterscheiden. Der grösste Unterschied zwischen PWAs und allen bisher genannten Entwicklungsmethoden zeigt sich daher in der Installation auf dem Endgerät. PWAs werden meistens direkt über den Browser installiert, indem dem User ein kleines Pop-Up gezeigt wird, welches mit einem Klick die PWA auf seinem Gerät installiert. PWAs werden dabei typischerweise nicht über den Apple Appstore, Google Playstore oder Microsoft Store vertrieben – auch wenn einige Stores diese Möglichkeit durchaus anbieten würden. Diese Art der Installation bringt für die User den Nachteil, dass sie die App nicht wie gewohnt in ihrem Appstore suchen und installieren können.
Gleichzeitig stellt sich dieser Umstand jedoch für die Entwickler auch als grosser Vorteil heraus: Indem die App nicht über den Appstore verteilt wird, spart man sich nicht nur die damit einhergehenden Gebühren, sondern kann auch schneller Updates veröffentlichen, die nicht von den Appstores manuell genehmigt werden müssen. PWAs sind viel näher bei Webapps als bei nativen Applikationen. Daher müssen sie auch Abstriche machen, wie sie mit dem Betriebssystem kommunizieren können. Vor allem die Kommunikation mit dem Appstore/Playstore ist sehr eingeschränkt. So kann man beispielsweise nicht ein Monatsabo über den Store abwickeln oder auch nicht auf FaceID von Apple zugreifen. Man ist gezwungen, seinen eigenen Bezahlungsdienst via Kreditkarte in die PWA einzubinden. PolygonSoftware empfiehlt eine Appentwicklung mittels PWA für Firmen und Start-ups welche den Hauptkundenstamm im Web aufbauen möchten und mit der Installation auf dem Smartphone einige Zusatzfeatures erreichen möchten. Ein gutes Beispiel dafür ist die NZZ-App: Während sie bequem im Browser verwendet werden könnte, würde die Installation als PWA erlauben, Push-Notifications zu wichtigen Nachrichten zu erhalten.
Webapp Entwicklung
Als letzte Möglichkeit bietet sich die Entwicklung von reinen Webapps an, ohne dass der User diese auf seinem Gerät installieren muss. Webapps laufen komplett im Browser und erreichen daher praktisch alle User und Geräte. Dabei sind die Möglichkeiten von Webapps über die letzten Jahre immer mehr gewachsen und erlauben es heute, viele Funktionalitäten aufzurufen, welche früher für native Applikationen oder PWAs reserviert war. So kann beispielsweise auch von einer normalen Webapp auf die Kamera zugegriffen werden. Gerade wenn eine Applikation nicht auf Native-Features zurückgreift und daher unabhängig von den Platform entwickelt werden kann, ist die Webapp eine ausgezeichnete Wahl.
So agieren viele Firmen immer noch ausschliesslich im Web: Beispielsweise ist die Schweizer Buchhaltungssoftware Bexio eine reine Webapp. Webapps sind oft günstiger in der Entwicklung, einfacher in der Wartung und erreichen eine breitere Userbasis als installierte Applikationen. PolygonSoftware empfiehlt eine Webapp, wenn die User die Software oft via Desktop aufsuchen und auch dann vom vollen Funktionsumfang profitieren möchten, und wenn die Software keine plattformabhängigen Funktionalitäten wie Push-Notifications benötigt.
Hey! Interessierst du dich für Mobile-App Entwicklung? Ich unterstütze Unternehmen und Startups bei der Auswahl der richtigen Technologie – egal ob Flutter, Capacitor, PWA oder Native Apps. Hier findest du weitere spannende Inhalte rund um App-Entwicklung und KI-Technologien:
- Meine Arbeit als AI Engineer – Wie KI moderne App-Entwicklung verändert
- Meine KI-Forschungsprojekte – Open-Source LLMs, Knowledge Graphs und mehr
- Mein KI-Podcast – Die Zukunft von KI und Softwareentwicklung
Die Firma Polygon existiert seit 2024 nicht mehr. Falls du eine mobile App entwickeln oder ein KI-gestütztes Softwareprojekt umsetzen möchtest, kannst du mich direkt kontaktieren. Ich arbeite als Senior AI Consultant bei bbv und bin als Keynote Speaker auf Events in der Schweiz aktiv, z. B. beim Swiss AI Impact Forum.